Sakura – Cherry Blossom

Sakura – Cherry Blossom
10 different cherry trees.
It performs well in Nanite because it doesn’t use Opacity Map.
Size is a little small, so please use a scale of 2.
Falling leave particles created in Niagara.
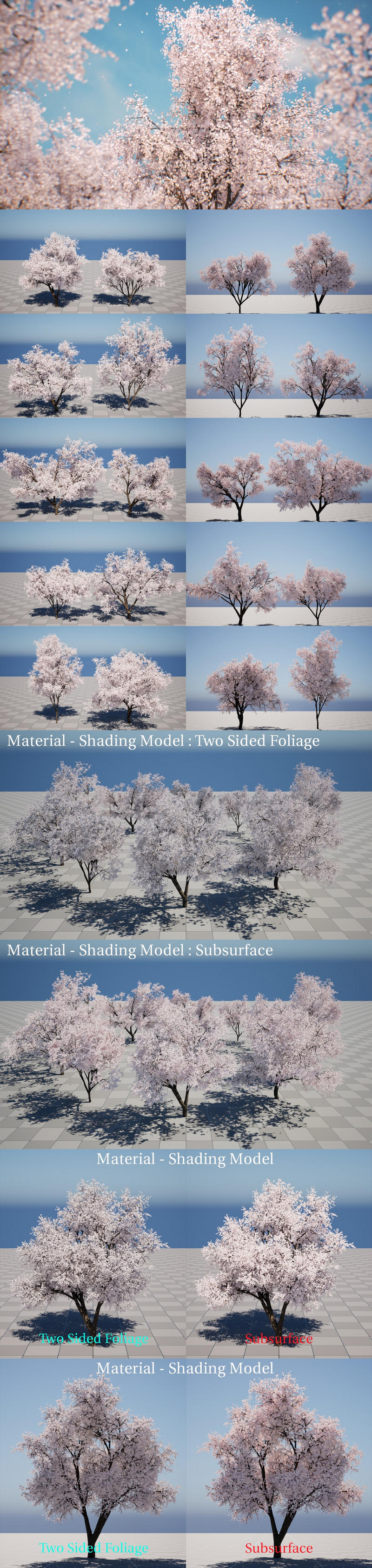
Petal material can be switched between Two Sided Foliage and Subsurface.(Shading Model)
Wind animation with Pivot Painter Tool 2.0(default : off.)
The sample scene uses ray tracing.
The scenes used in the sample video are not included in the product.
Features:
It may be a little slow at first startup because of the large data.
This product supports Nanite for Unreal Engine 5.0+ Nanite documentation
Material Features
You can change the Shading Model and adjust the Wind Animation in the material.
MI_Sakura_EditAll allows you to adjust all cherry trees at once.
If you want to make individual adjustments after that, you can use [MI_Sakura_[A-J]_Edit] to make adjustments.
Subsurface allows light to penetrate better and increase saturation, but performance is a bit slower and can also cause flickering.
Using wind animation will reduce performance, so use it depending on the situation.
Niagara Features
We have two different emitters. (I also prepared a NiagaraDemoMap for your reference.)
[FXS_FallingPetal_Box] is useful for dropping leaves all over the field.
[FXS_FallingPetal_Sphere] is useful for manually placing fallen leaves where you want them to fall.
By turning CollisionKill off, leaves will remain on the floor as long as there is life. (See the demo video above)
Number of Unique Meshes: 10
Collision: Yes automatically generated
Vertex Count: Nanite Tris 6983 ~ 13095 Normal Tris 10526090 ~ 20200525
Number of Materials and Material Instances: 56
Number of Textures: 33
Texture Resolutions: 512(9) 2048*512(4)
Supported Unreal Engine Versions: 5.2 – 5.5
Original_Link_https://fab.com/listings/89d873f1-18be-43e3-965d-0df359eb02d0
DOWNLOAD FROM HOT4SHARE.COM
DOWNLOAD FROM SYNCS.ONLINE
